Mit dem Baukastensystem XTLIVE – welches seinen Ursprung im Süden von Österreich hat – ist es möglich vorgefertigte Elemente in Seiten von seinem xt:Commerce Shop einzubinden. Bei den Elementen handelt es sich um Textbausteine, Bilder, Videos und Produktslider oder Produktlisten die mit ein paar wenigen Klicks direkt in eine beliebige Seite integriert werden können.
Mit dem Baukastensystem XTLIVE – welches seinen Ursprung im Süden von Österreich hat – ist es möglich vorgefertigte Elemente in Seiten von seinem xt:Commerce Shop einzubinden. Bei den Elementen handelt es sich um Textbausteine, Bilder, Videos und Produktslider oder Produktlisten die mit ein paar wenigen Klicks direkt in eine beliebige Seite integriert werden können.
Demo gefällig?
Bereits bei der Demoinstallation von xt:Commerce 5 gibt es die XTLive Suite mit dazu. Enthalten sind dabei die Demo Versionen der beiden Plugins XTLive Manager und XTLive Elements.
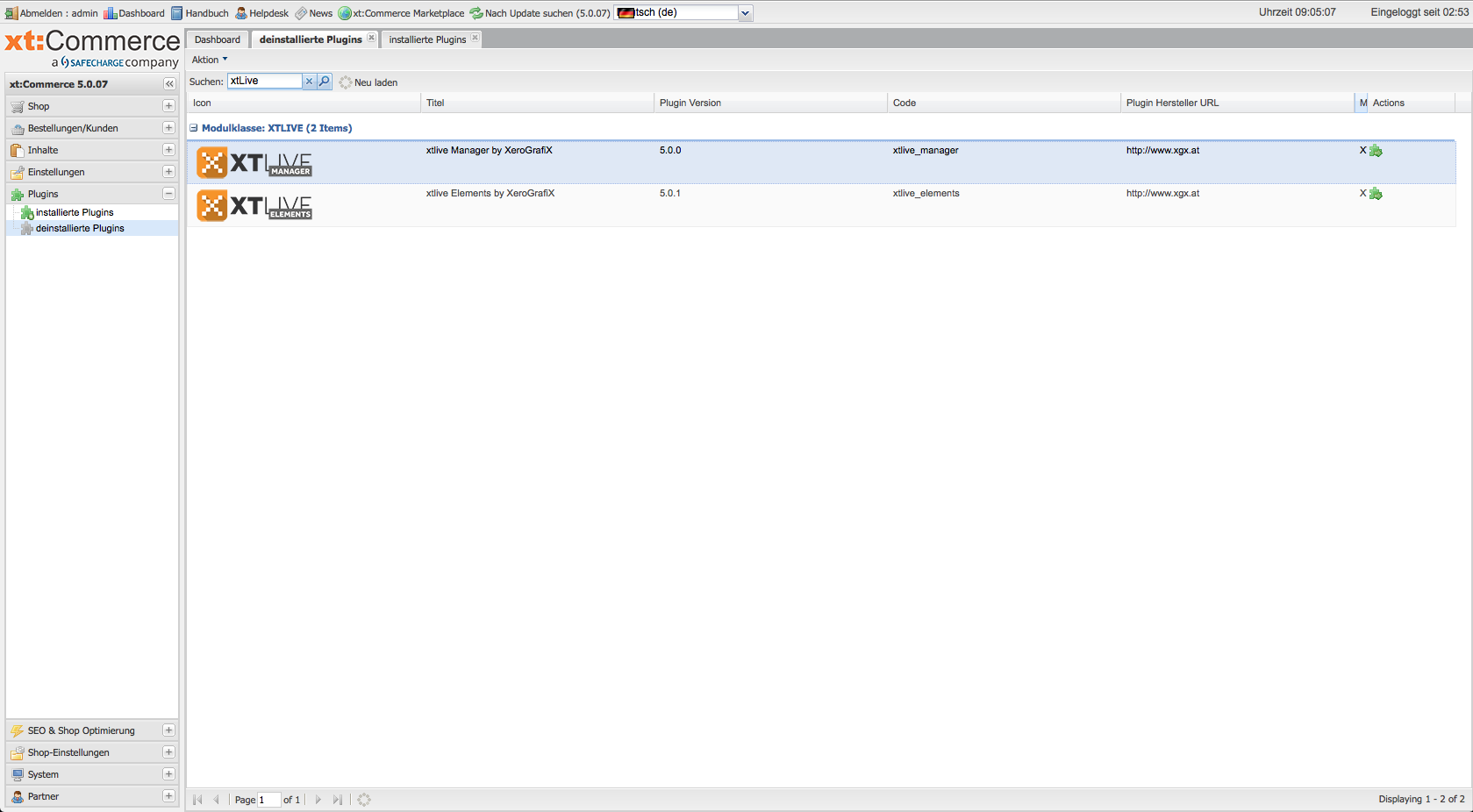
Wechselt einfach im Backend zu dem Reiter Plugins und anschließend zu den deinstallierten Plugins. Gebt in die Suchmaske einfach „XTLive“ ein und ihr bekommt die zwei Plugins angezeigt (Siehe Screenshot).

Nachdem die Installation erfolgreich war, könnt ihr die Plugins bei den installierten Plugins aktivieren.
Es empfiehlt sich das Backend neu zu laden – so wird sichergestellt, dass auch alle neuen Funktionen zu 100% fehlerfrei geladen werden und auch wie gewünscht funktionieren.

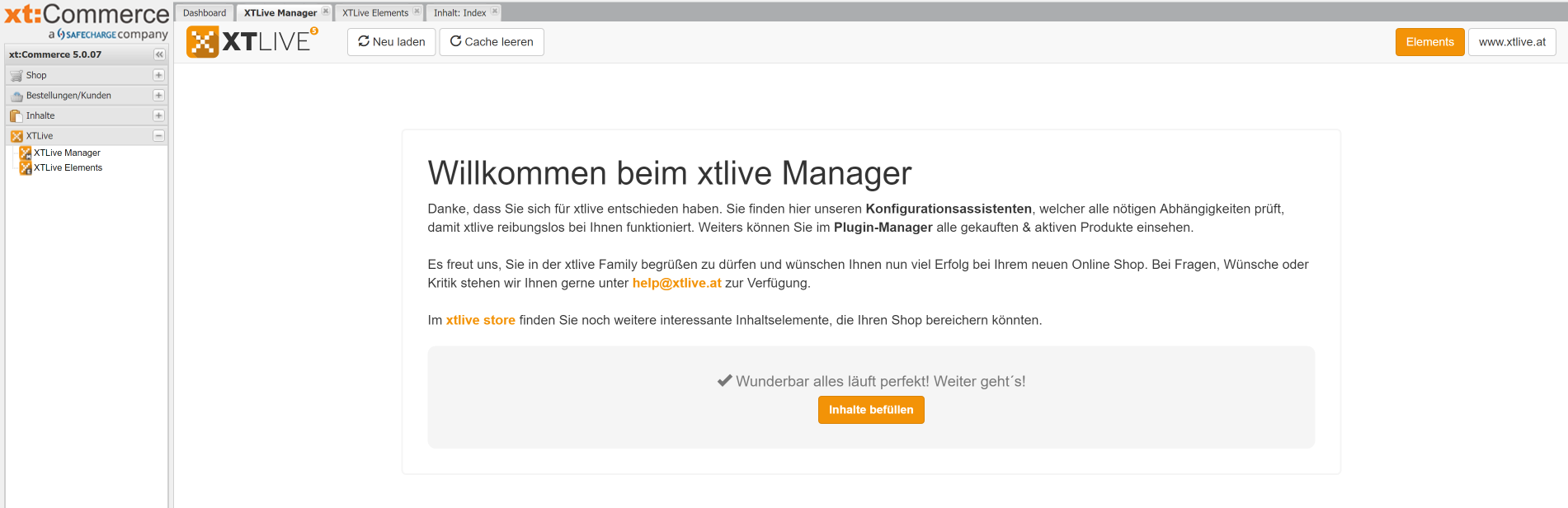
Auf der linken Seite gibt es nun direkt unter Inhalte einen neuen Punkt wo ihr den XTLive Manager und XTLive Elements findet.
- XTLive Manager: Der Konfigurationsassistent, welcher alle nötigen Abhängigkeiten überprüft
- XTLive Elements: Das Herzstück – Hier können neue XTLive Seiten erstellt werden, Elemente hinzugefügt und gewartet werden
Besonders praktisch: XTLive funktioniert auch mit mehreren Mandanten.
Durch einen Klick im XTLive Manager auf Inhalte befüllen gelangt ihr zum XTLive Manager.

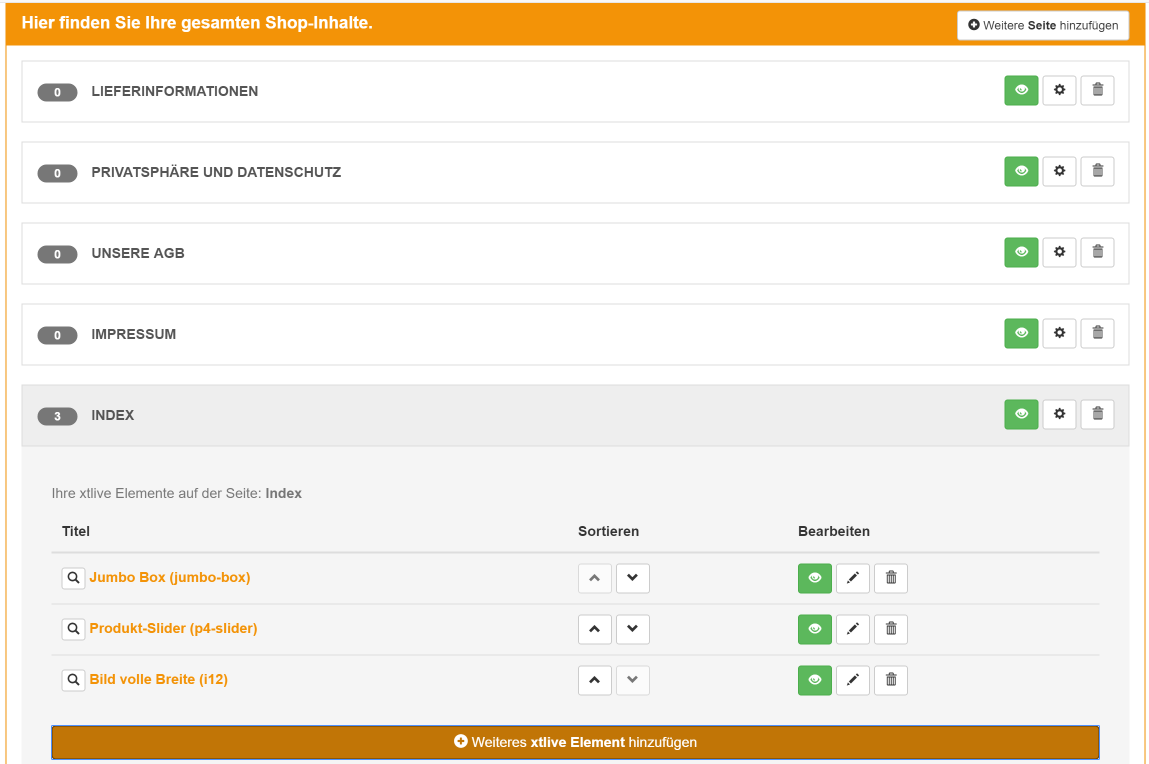
Oben rechts könnt ihr eine neue Seite hinzufügen und anschließend mit der Befüllung anfangen, oder aber ihr wählt bereits eine bestehende Seite aus und fügt zu dieser XTLive Elemente hinzu.
In unserem Beispiel haben wir die Index Seite (Startseite) mit ein paar XTLive Elementen verschönert.
Neben einem Element könnt ihr auf den Pinsel klicken und es öffnet sich ein neuer Tab, in welchem ihr alle Einstellungen zu dem Element vornehmen könnt.
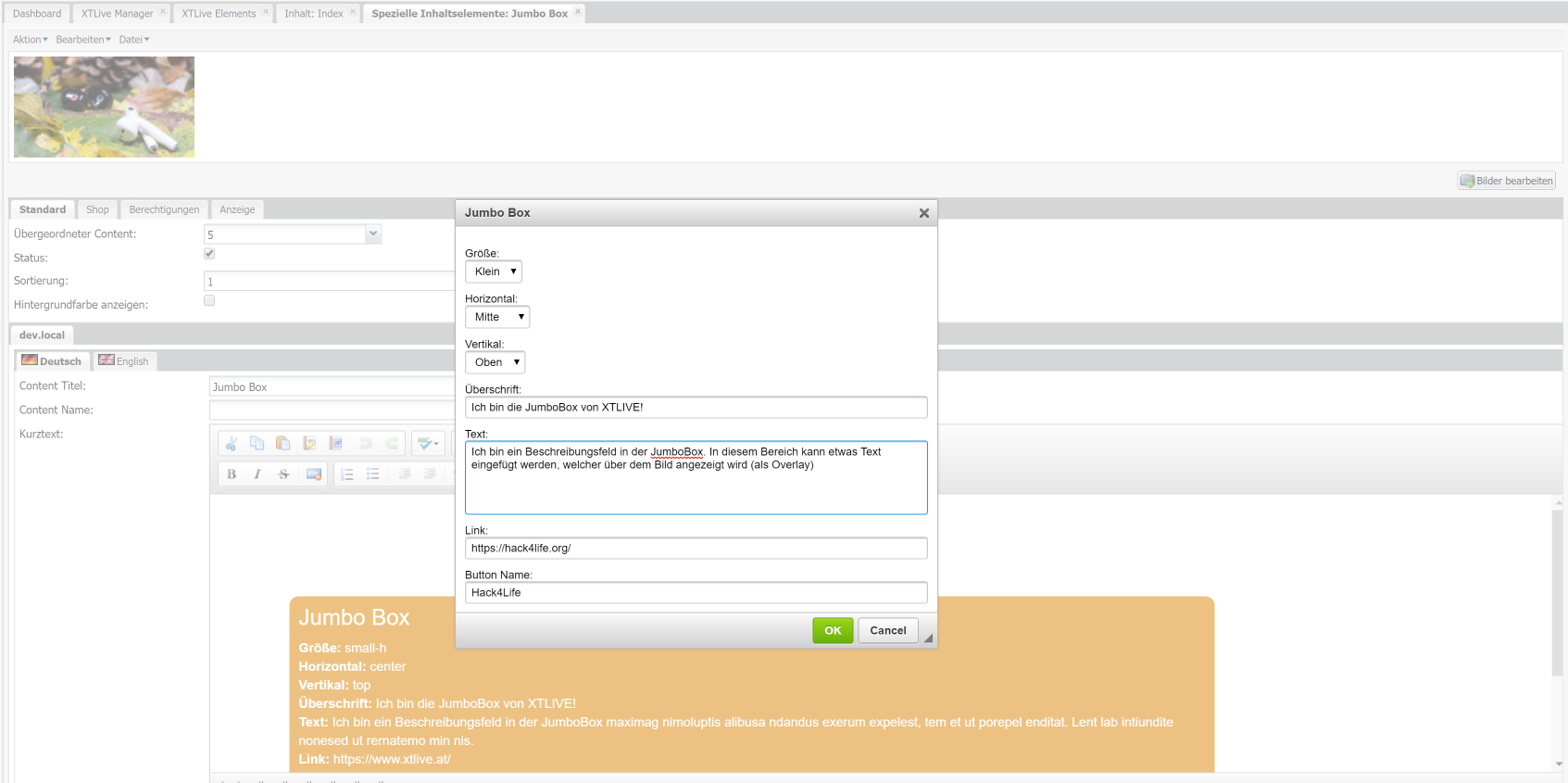
Element bearbeiten

Wir haben die Jumbo Box ausgewählt und bearbeiten diese. Damit sich das Einstellungsfenster öffnet, wo alles zu dem Element konfiguriert werden kann, klickt man einfach in den orangen Kasten im Editor.
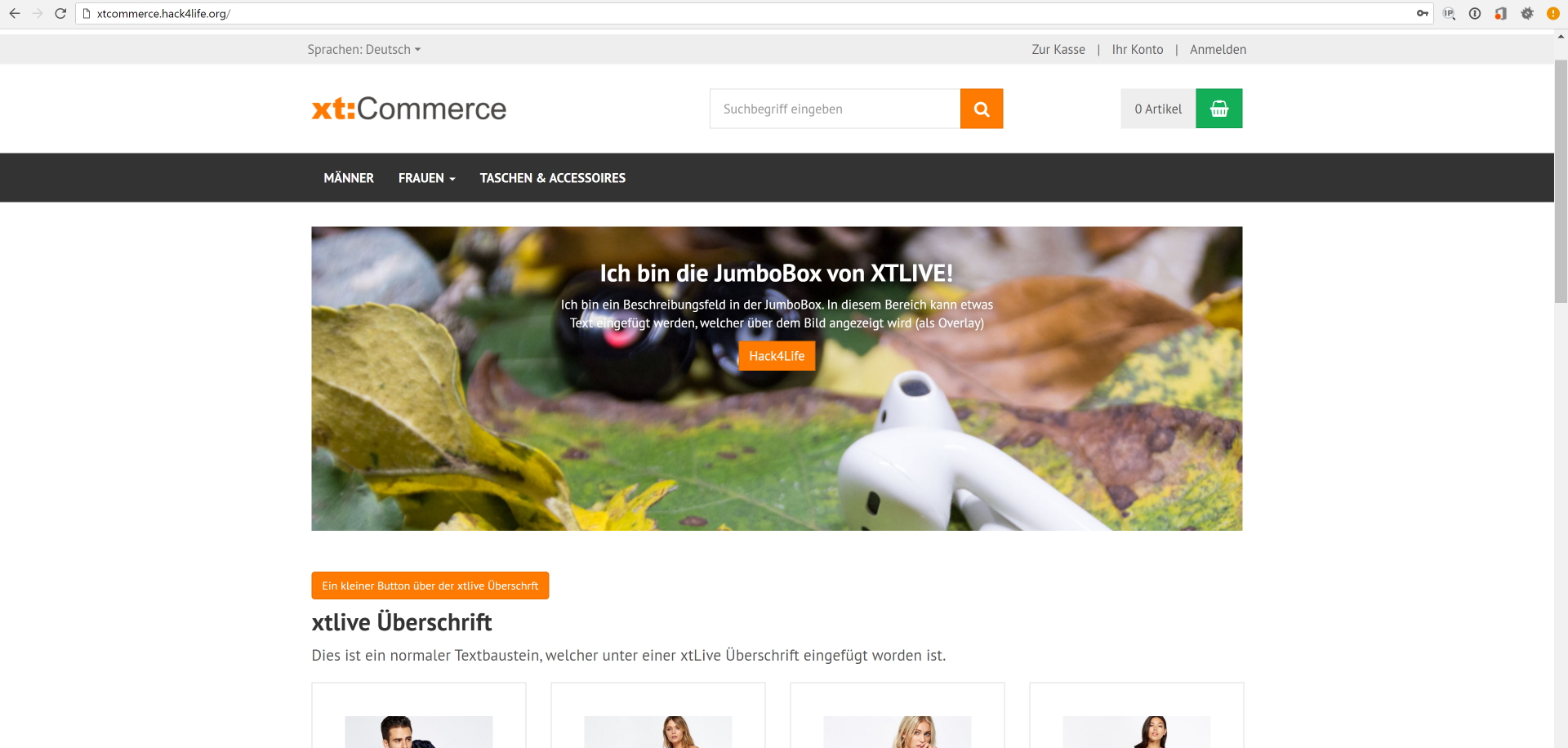
Hier kann nun die Größe der Box, die Position des Overlays, die Überschrift und der Text vom Overlay sowie der Button zum anklicken bearbeitet werden. Nachdem alles wie gewünscht festgelegt worden ist, kann man nach dem Speichern die Änderungen direkt schon ansehen:

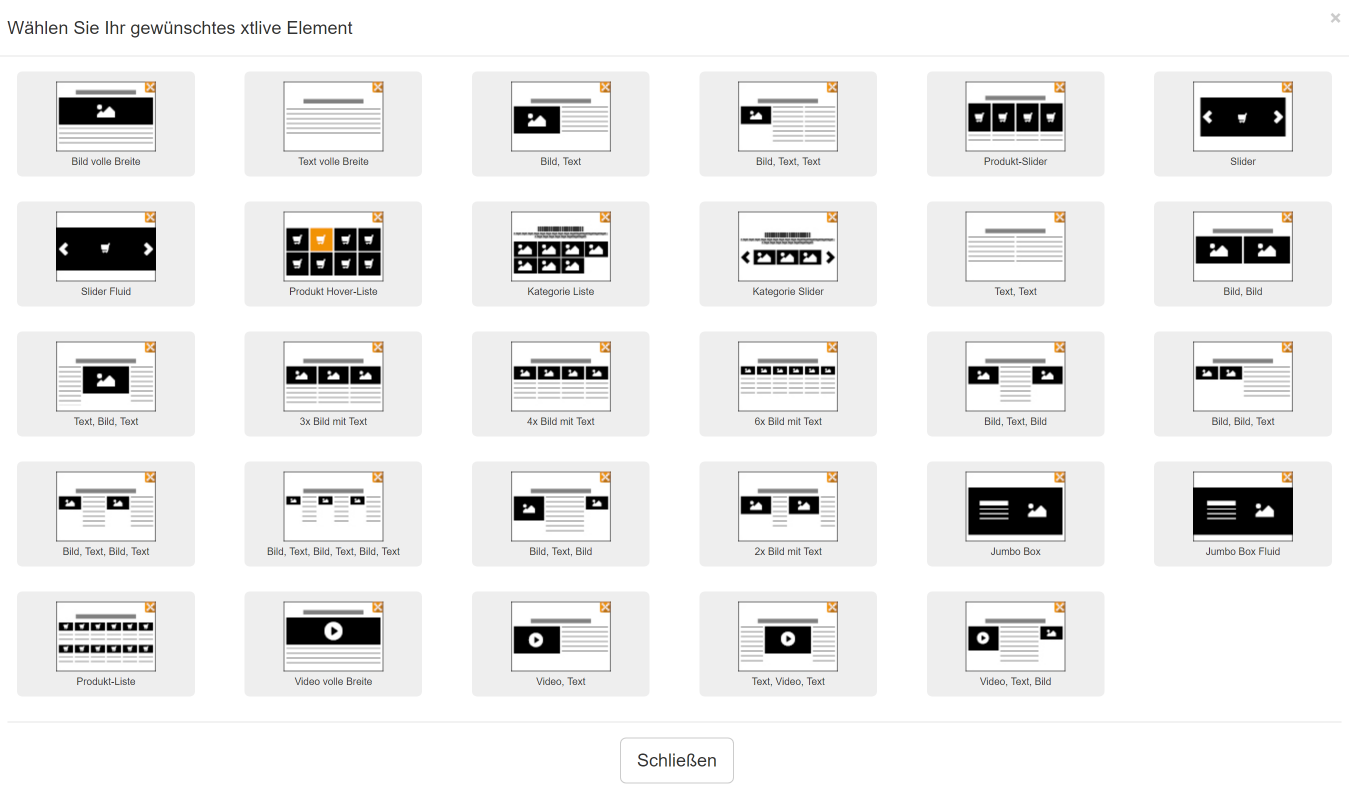
Große Auswahl von Elementen

Wenn ihr einer Seite ein weiteres XTLive Element hinzufügen wollt, könnt ihr insgesamt aus 29 verschiedenen Elementen aussuchen. Jedes Element kommt mit weiteren Einstellungen, somit könnt ihr eure Seiten perfekt individualisieren.
So kommt man an XTLive
Wenn euch XTLive überzeugt hat, könnt ihr euch eine Lizenz für euren xt:Commerce Shop direkt beim Hersteller kaufen. Hier gehts direkt zur XTLive Seite.
P.S.: Auf der Seite findet ihr auch ein paar coole Designs von XeroGrafiX für xt:Commerce!
Hinweis: Wir haben XTLive 5 mit der Demoversion von xt:Commerce 5 getestet.