In diesem ARKit Tutorial zeigen wir euch, wie ihr mit ARKit, dem neuen Framework von Apple, eine Augmented Reality App erstellen könnt.
ARKit kann man auf drei Wegen verwenden:
- In xCode mit Swift oder Objective-C Code
- In der Unity Engine
- In der Unreal Engine
Wir zeigen euch hier den ersten Weg mit xCode.

In diesem Tutorial zeigen wir euch, wie ihr mit ARKit ein App baut, mit der ihr einen virtuellen Wald anpflanzen könnt. Als Sprache verwenden wir dafür Swift 4 und xCode 9.
Los geht’s
Als erstes erstellen wir ein Augmented Reality App Projekt in xCode. Wie genau das funktioniert könnt ihr hier in unserer Anleitung nachlesen.
Wenn ihr nun die App startet, seht ihr ein Raumschiff in der Luft herumschweben.
Modell auswählen
Verwendet Seiten wie z.B. TurboSquid um ein geeignetes 3D Modell zu finden. Auf TurboSquid gibt es auch eine Auswahl an kostenlosen Modellen. Ihr solltet allerdings darauf achten, dass die Anzahl der Polys in dem Modell nicht zu hoch ist. Für eine Mobile App solltet ihr nicht mehr als 10k Polys in eurem Modell haben.
SceneKit unterstützt DAE Modele. In diesem Tutorial arbeiten wir mit einem DAE 3D Modell. Wenn euer Modell jedoch in einem Anderen Format ist, könnt ihr es mit Blender (kostenlos) als DAE Datei exportieren. Geht dafür in Blender einfach auf File -> Export -> Collada (default) (.dae).
Wenn ihr TurboSquid verwendet, klickt einfach auf diesen Link. Alle Modelle die ihr hier findet sind perfekt geeignet für die Verwendung in einer AR App und stehen kostenlos zur Verfügung.
Wir haben uns für dieses Baum Modell entschieden. Nachdem ihr einen kostenlosen Account erstellt habt, könnt ihr es euch kostenlos herunterladen.
Modell in xCode importieren
Ihr könnt nun euer heruntergeladenes DAE Modell einfach mittels Drag & Drop in den art.scnassets Ordner in eurem xCode Projekt ziehen. Wenn ihr es erfolgreich in euer Projekt importiert habt, könnt ihr es innerhalb von xCode öffnen und das Modell herumdrehen und ansehen. Wenn euch dies nicht gelingt, gibt es möglicherweise ein Problem mit eurem Modell.
Modell in die Scene laden
Nachdem ihr das Modell erfolgreich importiert habt, können wir es nun verwenden. Öffnet dazu den ViewController.swift und sucht nach folgender Code-Zeile:
let scene = SCNScene(named: "art.scnassets/ship.scn")!
Ändert nun den Namen zu dem von euch heruntergeladenen Modell. In unserem Fall Lowpoly_tree_sample.dae:
let scene = SCNScene(named: "art.scnassets/Lowpoly_tree_sample.dae")
Wenn ihr nun die App startet, werdet ihr euer Modell allerdings noch nicht sehen, da es zu groß ist und sich nicht vor der Kamera befindet.
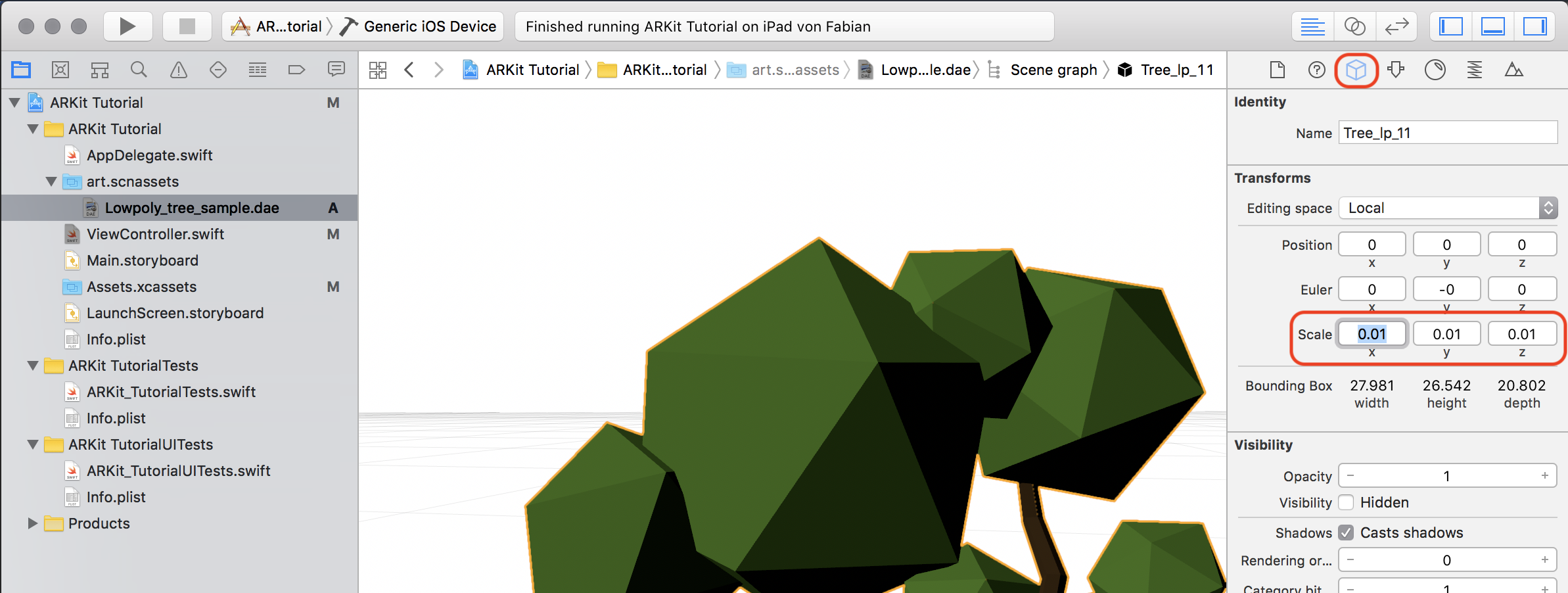
Die Größe von eurem Modell könnt ihr ganz einfach herausfinden, indem ihr das vorgefertigte Modell (ship.scn) kopiert und in eurem Modell einfügt. Bei uns ist der Baum bei weitem viel größer als das Raumschiff. Öffnet euer Modell und klickt auf den Node Inspector (der kleine Würfel) und setzt bei Scale den x, y und z Eintrag auf 0.01.

Wenn ihr nun die App startet werdet ihr euer Modell nicht gleich sehen, sondern erst wenn ihr euch etwas bewegt habt. Doch warum ist das so? Die Kamera ist standardmäßig auf der Position 0, 0, 0. Somit befindet sich die Kamera im Modell drinnen und zeigt nicht von außerhalb auf das Modell.
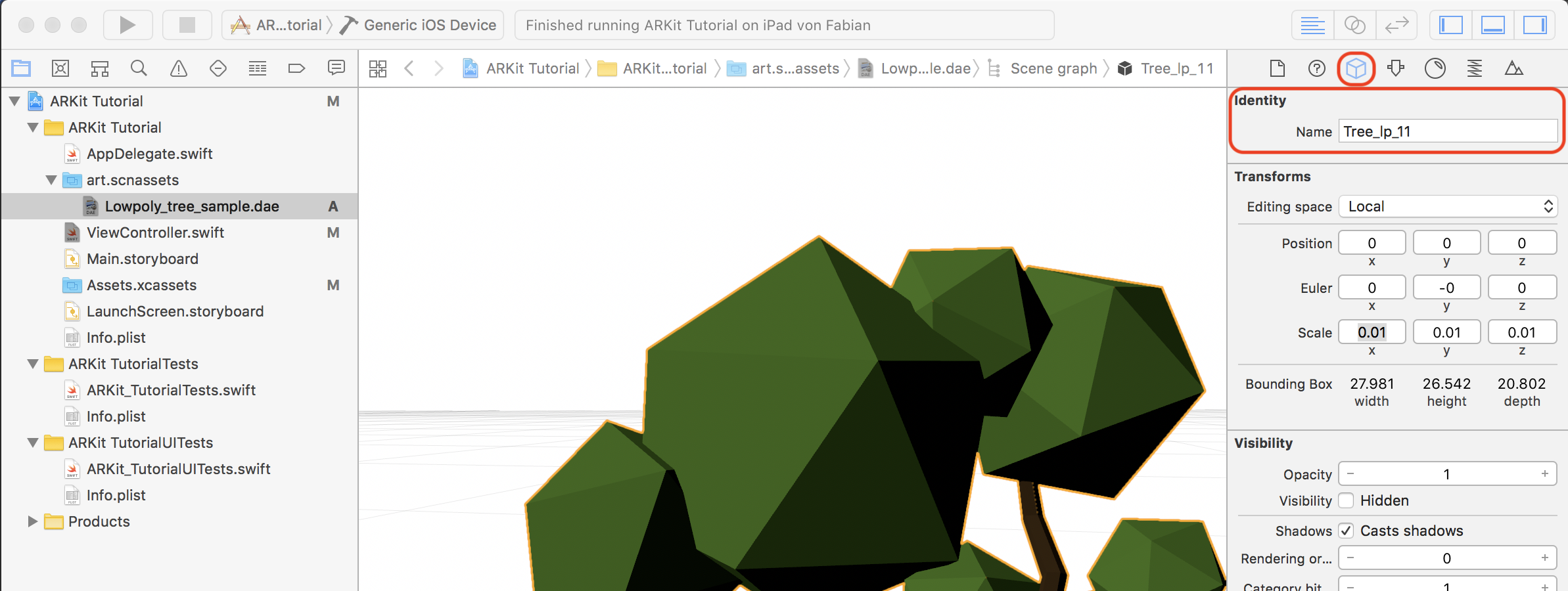
Also verändern wir die Position der Kamera, damit diese direkt auf das Modell zeigt. Damit wir dies machen können, benötigen wir den Namen des des Modells. Diesen finden wir ebenfalls im Node Inspector bei Name.

Da wir nun den Namen kennen, können wir das Modell im Code ansprechen und damit arbeiten:
let baumNode = scene.rootNode.childNode(withName: "Tree_lp_11", recursively: true)
Einige 3D Modelle können viele verschachtelte Knoten haben, deshalb ist es sinnvoll diese rekursiv durchsuchen zu lassen. Bei unserem Modell ist dies allerdings nicht der Fall.
Um den Baum nun sichtbar machen zu können, bewegen wir den Baum in z Richtung um 1 Einheit nach hinten:
baumNode?.position.z = -1
In der Praxis ist es allerdings nicht üblich die oben genannte Methode anzuwenden, sondern ein neues SCNVector3 Objekt zu erstellen und hier die Position (0, 0, 1) zu setzen:
baumNode?.position = SCNVector3Make(0, 0, -1)
Damit wir auf das Objekt baumNode später noch zugreifen und es verändern können, definieren wir eine Referenz dazu außerhalb der ganzen Funktionen:
class ViewController: UIViewController, ARSCNViewDelegate {
var baumNode: SCNNode?
...
...
}
Da wir nun ein globales Objekt erstellt haben, können wir unseren Code von vorhin anpassen:
self.baumNode = scene.rootNode.childNode(withName: "Tree_lp_11", recursively: true) self.baumNode?.position = SCNVector3Make(0, 0, -1)
Mit self.baumNode referenzieren wir nun auf das Objekt, welches wir vorhin erstellt haben.
Wenn wir die App nun im Simulator laufen lassen, werden wir nur den Baum vor einem schwarzen Hintergrund sehen. Das geschieht, weil AR nicht im Simulator unterstützt wird, SceneKit hingegen schon. Und da unser Modell ein SceneKit Modell ist, sehen wir es auf schwarzem Hintergrund.
Verwendung der HitTest API
Wir wollen nun einen Baum „pflanzen“ wenn man auf den Bildschirm tippt. Mit ARKit ist können wir dies dank der HitTest API recht einfach lösen.
Als erstes überschreiben wir die Funktion touchesBegan. Diese Funktion wird jedes Mal aufgerufen wenn der Benutzer auf den Bildschirm tippt. Hier erhalten wir nun den Tipp vom Benutzer auf den Bildschirm und einen HitTest in der ARScene ausführen. Wir suchen nun nach soggenanten Ankern, welche im Prinzip Punkte im Raum sind, welche von ARKit identifiziert worden sind und getrackt werden. Man kann also sagen es ist eine Abbildung von der realen Welt.
Sobald wir also nun das Ergebnis vom HitTest haben, können wir unseren baumNode auf die gleiche Position setzen. Der HitTest liefert uns eine 4×4 Matrix, welche den Maßstab, die Drehung und die Positions Daten. Die vierte Reihe der Matrix ist die Position. Wir können nun die Position rekonstruieren indem wir auf m41, m42 und m43 zugreifen. Diese stehen dabei für die x, y und z Werte. Wenn wir die Position eines neuen SCNVector3 mit den drei Koordinaten festlegen, bewegen wir unseren Baum nun genau zu der Position.
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = touches.first else { return }
let results = sceneView.hitTest(touch.location(in: sceneView), types: [ARHitTestResult.ResultType.featurePoint])
guard let hitFeature = results.last else { return }
let hitTransform = SCNMatrix4(hitFeature.worldTransform)
let hitPosition = SCNVector3Make(hitTransform.m41,
hitTransform.m42,
hitTransform.m43)
let baumClon = baumNode!.clone()
baumClon.position = hitPosition
sceneView.scene.rootNode.addChildNode(baumClon)
}
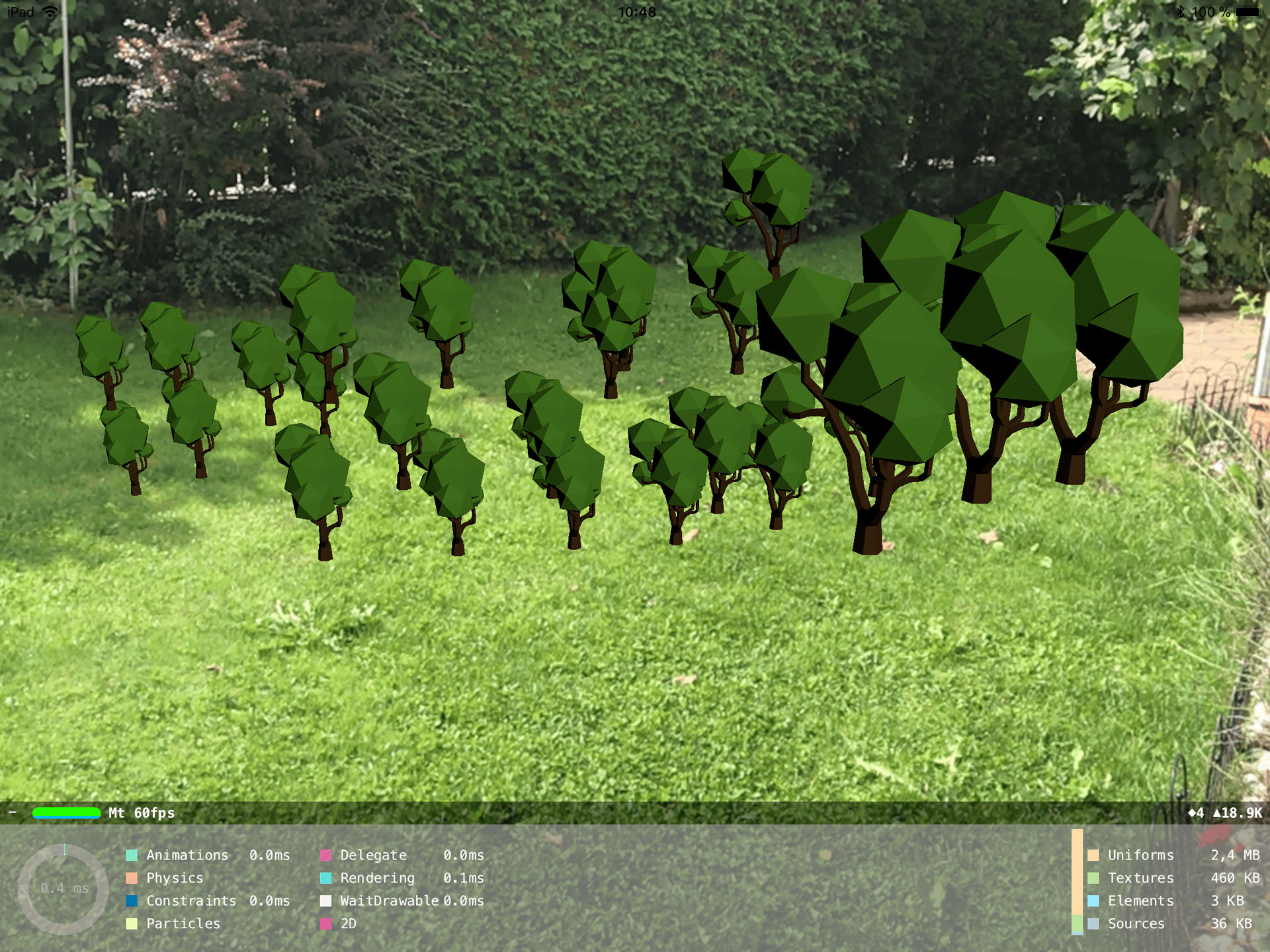
Wenn wir die App nun auf deinem Gerät mit iOS 11 starten und auf den Bildschirm tippen, erscheint jedes Mal an der Position ein Baum. Somit können wir unseren eigenen, virtuellen Wald pflanzen.
Hier könnt ihr euch das gesamte Projekt herunterladen inklusive 3D Modell:
[wpdm_package id=’5079′]
Somit haben wir nun eine einfache ARKit App erstellt, welche natürlich noch ausgebaut werden kann. Aber immerhin habt ihr so einmal einen Einblick in die Funktionsweise von ARKit. In naher Zukunft werden wir regelmäßig solche kleinen Projekte veröffentlichen. Folgt uns also auf Facebook oder Twitter um keine neuen Updates zu verpassen.
Sollte es Fragen oder Anregungen geben, schreibt diese einfach in die Kommentare, wir helfen euch gerne weiter! 🙂















[…] wir euch nach und nach die Programmiersprache von Apple – Swift – bei. In unserem ersten Tutorial erstellen wir gemeinsam eine Augmented Reality App mit der ihr einen virtuellen Wald pflanzen […]
[…] von iOS 13 gibt es nun auch Hinweise darauf, dass der Tag über eine Augmented-Reality App mittels ARKit gefunden werden kann. Dies wäre eine praktische Möglichkeit, da man so direkt über die iPhone […]